数据获取与删除前后端
数据获取
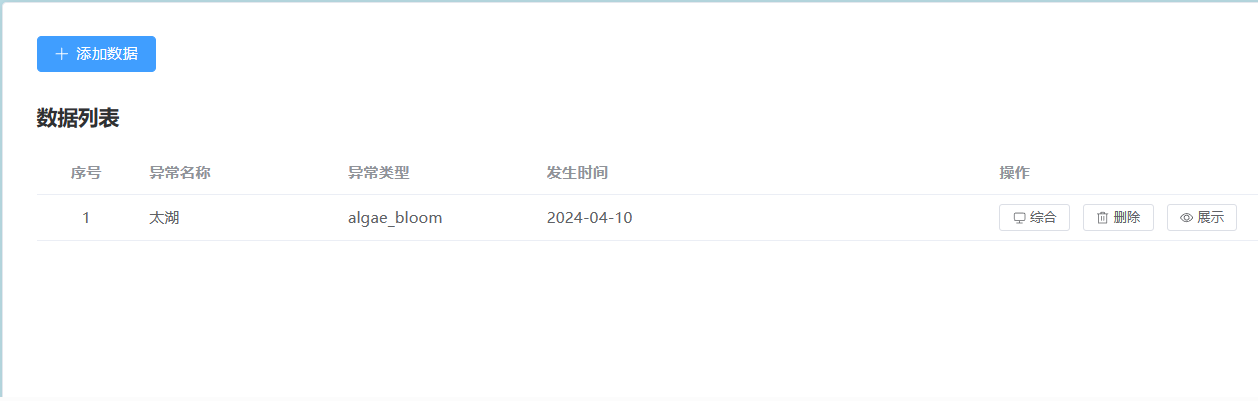
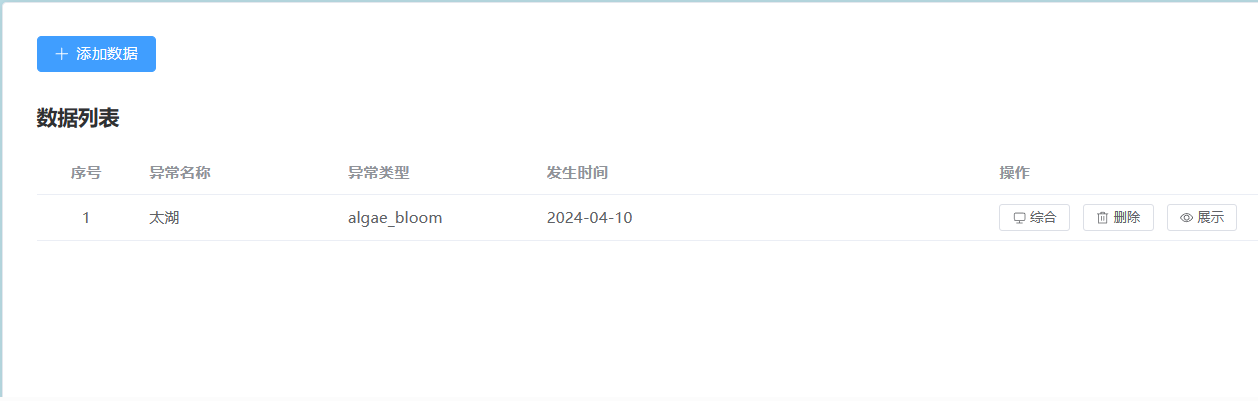
下图所示页面是页面挂载时的场景,场景值为0;
所以当页面挂载前(onBeforeMount),和监听(watch)到场景切换为0的时候需要进行数据获取。

实现思路
- 后端创建view用于获取数据,并设置urls
- 在组件中定义一个数组类型的变量名为dataShowVar,用于存储需要展示的数据
- 封装获取数据的api
- 在组件中定义获取数据的函数getData
- 在watch监听scene中和onBeforeMount中调用GetData函数
- 在table中设置:data=”dataShowVar”,设置el-table-column的prop属性
要注意前端通过api传给后端的数据要和后端设置好的数据格式一致,eg后端要求传入json格式,前端需要加工好需要的json,然后让如请求体传给后端。
后端代码
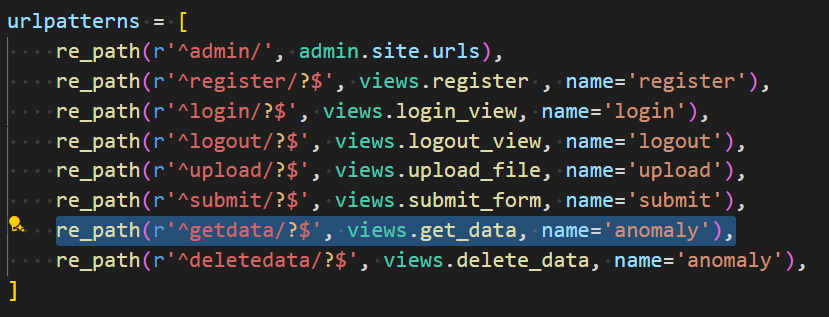
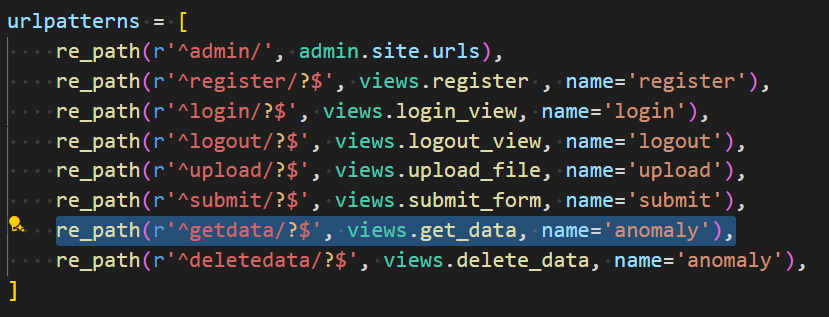
- view定义视图
- urls定义访问接口
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@csrf_exempt
def get_data(request):
if request.method == 'GET':
data = AnomalyData.objects.all()
data_list = []
for item in data:
data_list.append({
'id': item.id,
'name': item.name,
'type': item.type,
'date': item.date,
'intensity_file': item.intensity_file.url,
'impact_file': item.impact_file.url,
'attribute_file': item.attribute_file.url
})
return JsonResponse({'status': 'success', 'code': 200, 'data': data_list})
return JsonResponse({'status': 'fail', 'code': 400, 'message': 'Invalid request method'})
|

前端代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<el-table stripe :data="dataShowVar">
<el-table-column label="序号" type="index" align="center" width="90px"></el-table-column>
<el-table-column prop="name" label="异常名称" width="180" ></el-table-column>
<el-table-column prop="type" label="异常类型" width="180" ></el-table-column>
<el-table-column prop="date" label="发生时间" ></el-table-column>
</el-table>
let dataShowVar = ref<any[]>([{
name:'',
type:'',
date:'',
intensity_file:'',
impact_file:'',
attribute_file:''
}])
const getData = async()=>{
const res = await reqGetData()
if (res.code === 200){
dataShowVar.value = res.data
}
else{
console.log('获取数据失败')
}
}
watch(scene, (newVal)=>{
if (newVal === 0){
getData()
}
})
onBeforeMount(()=>{
getData()
})
|
删除某一条数据
table中的每一行都有一个删除按钮,点击该按钮删除对应的一条数据
- 首先实现后端,删除操作。实质是根据id删除数据库中的一条记录
- 前端封装删除请求的api
- 前端要传给后端id,注意传入的格式要和后端要求一致
由于使用的是el-table,还需要使用插槽,才能将每一条记录的id传入。以下是使用方法的介绍
1
2
3
4
5
6
7
8
9
10
11
| 使用了 Vue 的插槽(slot)特性。插槽是 Vue 组件中的一个重要特性,它允许你在组件模板中定义可替换的内容。
在这段代码中,<el-table-column> 组件使用了一个名为 # 的插槽。这个插槽接收一个参数 row,这个参数表示当前行的数据。然后,这个插槽的内容(即 <el-button> 和 <el-popconfirm> 组件)会被插入到 <el-table-column> 组件的模板中。
<el-button> 组件是一个按钮,它有一个 icon 属性,这个属性定义了按钮的图标。这个按钮没有 @click 事件处理器,所以点击这个按钮不会有任何效果。
<el-popconfirm> 组件是一个弹出确认框,它有一个 :title 属性,这个属性定义了确认框的标题。这个标题是一个模板字符串,它包含了 row.attrName 的值。这个组件还有一个 @confirm 事件处理器,这个处理器会在用户点击确认按钮时被调用。这个处理器调用了 deleteData 函数,并传递了 row.id 作为参数。
<el-popconfirm> 组件还使用了一个名为 reference 的插槽。这个插槽的内容(即 <el-button> 组件)会被插入到 <el-popconfirm> 组件的模板中。这个按钮有一个 icon 属性,这个属性定义了按钮的图标。点击这个按钮会弹出确认框。
总的来说,这段代码定义了一个表格,这个表格的每一行都有一个删除按钮。点击这个按钮会弹出一个确认框,确认框的标题包含了当前行的 attrName 属性的值。点击确认按钮会删除当前行的数据。
|
后端代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
@csrf_exempt
def delete_data(request):
if request.method == 'POST':
data = json.loads(request.body)
id = data.get('id')
if not id:
return JsonResponse({'status': 'fail', 'code': 400, 'message': 'Missing required fields'})
AnomalyData.objects.filter(id=id).delete()
response_data = {
'status': 'success',
'code': 200,
'args': data,
'headers': dict(request.headers),
'url': request.build_absolute_uri(),
}
return JsonResponse(response_data)
return JsonResponse({'status': 'fail', 'code': 400, 'message': 'Invalid request method'})
urlpatterns = [
re_path(r'^deletedata/?$', views.delete_data, name='anomaly'),
]
|
前端代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<el-table stripe :data="dataShowVar">
<el-table-column label="序号" type="index" align="center" width="90px"></el-table-column>
<el-table-column prop="name" label="异常名称" width="180" ></el-table-column>
<el-table-column prop="type" label="异常类型" width="180" ></el-table-column>
<el-table-column prop="date" label="发生时间" ></el-table-column>
<el-table-column prop="operator" label="操作">
<template #="{ row }">
<el-button
size="small"
icon="Monitor"
@click=""
>综合</el-button>
<el-popconfirm
:title="`确定要删除${row.attrName}属性吗?`"
width="250px"
@confirm="deleteData(row.id)"
>
<template #reference>
<el-button
size="small"
icon="Delete"
>删除</el-button>
</template>
</el-popconfirm>
<el-button size="small" icon="View" @click="scene=2">展示</el-button>
</template>
</el-table-column>
</el-table>
const deleteData = async(row : any) => {
console.log('row',row)
const body_json = {'id': row}
const res = await reqDeleteData(body_json)
if (res.code === 200){
console.log('删除成功')
getData()
}
else{
console.log('删除失败')
}
}
|
参考文档
https://cn.vuejs.org/api/composition-api-lifecycle.html
https://element-plus.org/zh-CN/component/table.html